CSS class: right-left:
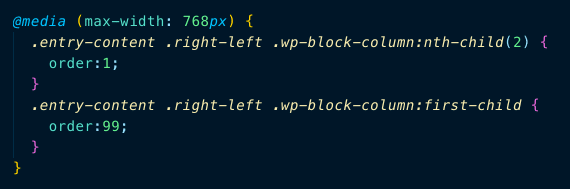
// max-width depends on the theme, check e.g. with Chrome dev tools
@media (max-width: 768px) {
.entry-content .right-left .wp-block-column:nth-child(2) {
order:1;
}
.entry-content .right-left .wp-block-column:first-child {
order:99;
}
}Add it to the columns block: